반응형

😄 리액트 디자인 패턴 (React Design Pattern)
앞서 아래와 같은 리액트 패턴 다섯 가지를 알아보았다.
▶ [React] 01. 리액트 디자인 패턴 (Compound Components Pattern)
▶ [React] 02. 리액트 디자인 패턴 (Control Props Pattern)
▶ [React] 03. 리액트 디자인 패턴 (Custom Hook Pattern)
▶ [React] 04. 리액트 디자인 패턴 (Props Getters Pattern)
▶ [React] 05. 리액트 디자인 패턴 (State reducer pattern)
이 다섯 가지 패턴을 통해 IoC(Inversion of Control, 제어의 역전) 이라는 개념과 IoC를 조절하는 방법을 알게 되었고, 각각의 패턴을 사용하여 더 유연하고 쉽게 적용할 수 있는 컴포넌트를 만들 수 있는 방법에 대해 배웠다.
그러나 사용자에게 더 많은 제어권을 준다는것은 컴포넌트가 플러그 앤 플레이(plug and play)라는 접근방식에서 멀어짐을 의미한다. 따라서 상황에 맞는 패턴을 선택하는 것은 개발자로서의 역할이다.
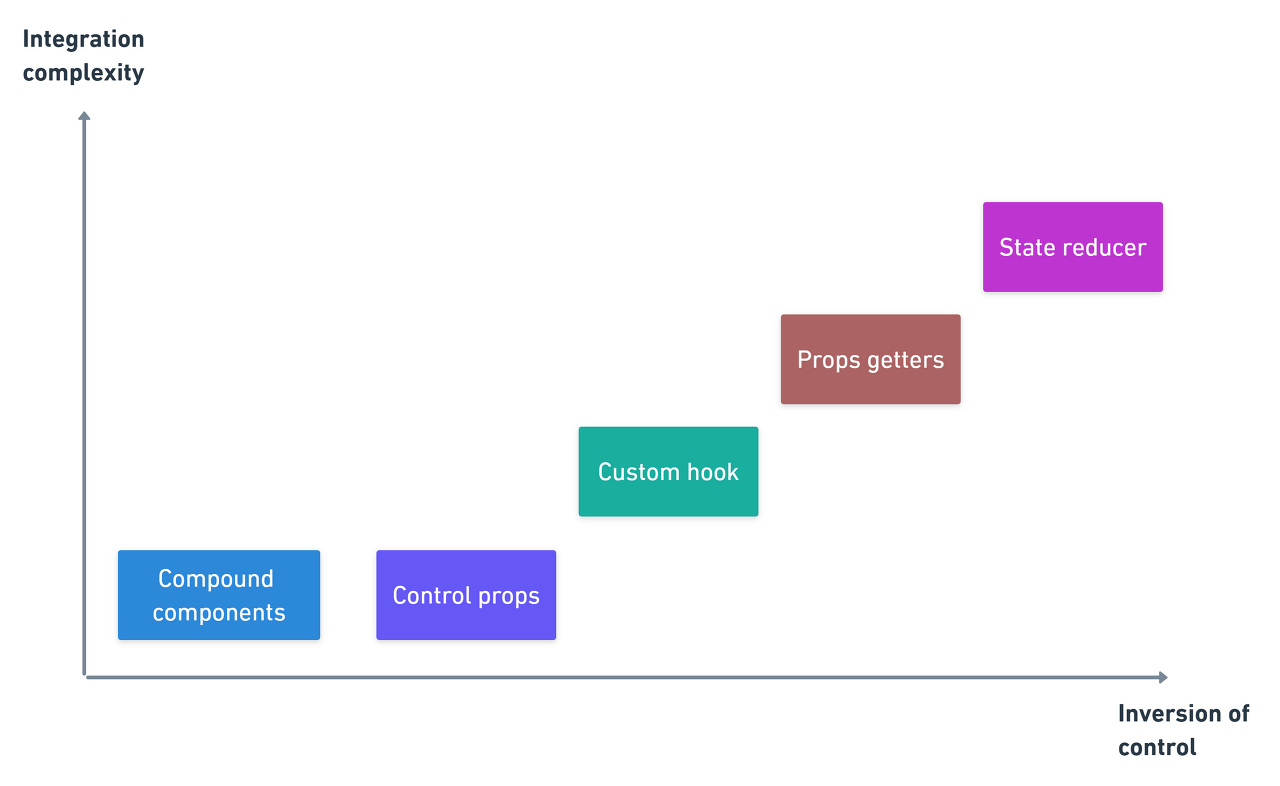
* 아래 제시된 도표는 구현의 복잡성(Integration Complexity)과 제어의 역전(IoC)이라는 항목을 기준으로한 각각의 패턴의 위치를 보여준다.

반응형
'Frontend > React.js' 카테고리의 다른 글
| [React] 덕스(Ducks) 구조(with.Redux) (0) | 2022.08.01 |
|---|---|
| [React] 05. 리액트 디자인 패턴 (State reducer pattern) (0) | 2022.06.28 |
| [React] 04. 리액트 디자인 패턴 (Props Getters Pattern) (0) | 2022.06.28 |
| [React] 03. 리액트 디자인 패턴 (Custom Hook Pattern) (1) | 2022.06.27 |
| [React] JSX란? (with. Babel) (0) | 2022.06.20 |








최근댓글