
▶ [React] 01. 리액트 디자인 패턴 (Compound Components Pattern)
▶ [React] 03. 리액트 디자인 패턴 (Custom Hook Pattern)
▶ [React] 04. 리액트 디자인 패턴 (Props Getters Pattern)
▶ [React] 05. 리액트 디자인 패턴 (State reducer pattern)
이번 게시글은 5가지 리액트 디자인 패턴 시리즈의 두번째인 Control Props Pattern에 관한 포스팅이며.
전체 시리즈는 아래 글을 번역 및 참고하였습니다.
https://javascript.plainenglish.io/5-advanced-react-patterns-a6b7624267a6
🤔 리액트 디자인 패턴 (React Design Pattern)
- 여러 경우에 적용할 수 있는 재사용가능한 컴포넌트를 만들 수 있을까?
- 사용하기 쉽고 편리한 API를 제공하는 컴포넌트를 만들 수 있을까?
- UI와 기능성의 측면에서 확장 가능한 컴포넌트를 만들 수 있을까?
각각의 게시글에서는 해당 패턴에 대한 간단한 설명 후, 실제 코드를 예로 들어(Counter 컴포넌트를 기반으로 함) 설명을 하도록 하겠습니다.

또한, 패턴이 가진 장단점을 알아보고 다음 두 가지를 평가합니다.
- Inversion of Control(IoC): 컴포넌트 사용자에게 주어지는 유연성과 제어권
- Implementation complexity: 사용자와 개발자에 대해 그 패턴을 구현하는 난이도
* 사용자는 컴포넌트를 이용하는 다른 개발자를 말하고, 개발자는 컴포넌트를 개발자(=독자)를 말함
🌈 Control Props Pattern
이 패턴은 컴포넌트를 제어 컴포넌트(Controlled Component)로 변환한다. 외부 상태는 사용자가 컴포넌트의 기본 동작을 변경할 수 있도록 사용자 지정 로직 삽입을 허용하는 "single source of truth(SSOT)"로 사용된다.
- Controlled component란 component의 상태를 제어할 수 있는 컴포넌트를 의미한다.
- SSOT란 단일 진실 공급원이라고도 번역되며, 모든 데이터 요소를 한 곳에서만 제어ㆍ편집하도록 하는 것이다.
1️⃣ 예제
https://github.com/alex83130/advanced-react-patterns/tree/main/src/patterns/control-props
2️⃣ 장점
- 더 많은 제어권 부여: 메인 state가 컴포넌트 밖으로 드러나기 때문에 사용자는 직접적으로 그 컴포넌트를 제어할 수 있다.

3️⃣ 단점
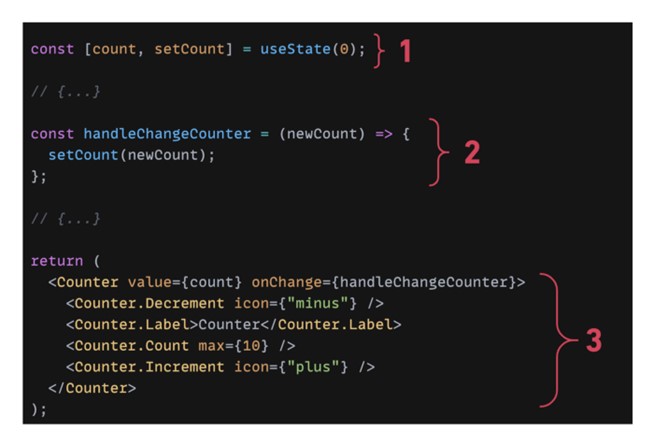
- 구현의 복잡성: 이전에는 한 곳(JSX)에서 구현하는 것으로 컴포넌트 동작이 가능했지만 이제는 3개의 다른 위치(JSX/useState/handleChange)에서 구현이 필요하다.

📌 Criteria
- Inversion of Control : ★★☆☆
- Integration complexity : ★☆☆☆
📘 이 패턴을 사용하는 라이브러리
'Frontend > React.js' 카테고리의 다른 글
| [React] 04. 리액트 디자인 패턴 (Props Getters Pattern) (0) | 2022.06.28 |
|---|---|
| [React] 03. 리액트 디자인 패턴 (Custom Hook Pattern) (1) | 2022.06.27 |
| [React] JSX란? (with. Babel) (0) | 2022.06.20 |
| [React] 01. 리액트 디자인 패턴 (Compound Components Pattern) (0) | 2022.02.04 |
| [Next.js] Vercel로 프론트 배포하기 (0) | 2022.01.08 |








최근댓글