
▶ [React] 02. 리액트 디자인 패턴 (Control Props Pattern)
▶ [React] 03. 리액트 디자인 패턴 (Custom Hook Pattern)
▶ [React] 04. 리액트 디자인 패턴 (Props Getters Pattern)
▶ [React] 05. 리액트 디자인 패턴 (State reducer pattern)
이번 게시글은 5가지 리액트 디자인 패턴 시리즈로 연재되며 그 중 첫번째인 Compound Components Pattern에 관한 포스팅이며. 전체 시리즈는 아래 글을 번역 및 참고하였습니다.
https://javascript.plainenglish.io/5-advanced-react-patterns-a6b7624267a6
🤔 리액트 디자인 패턴 (React Design Pattern)
- 여러 경우에 적용할 수 있는 재사용가능한 컴포넌트를 만들 수 있을까?
- 사용하기 쉽고 편리한 API를 제공하는 컴포넌트를 만들 수 있을까?
- UI와 기능성의 측면에서 확장 가능한 컴포넌트를 만들 수 있을까?
각각의 게시글에서는 해당 패턴에 대한 간단한 설명 후, 실제 코드를 예로 들어(Counter 컴포넌트를 기반으로 함) 설명을 하도록 하겠습니다.

또한, 패턴이 가진 장단점을 알아보고 다음 두 가지를 평가합니다.
- Inversion of Control(IoC): 컴포넌트 사용자에게 주어지는 유연성과 제어권
- Implementation complexity: 사용자와 개발자에 대해 그 패턴을 구현하는 난이도
* 사용자는 컴포넌트를 이용하는 다른 개발자를 말하고, 개발자는 컴포넌트를 개발자(=독자)를 말함
🌈 Compound Components Pattern
이 패턴을 사용하면 불필요한 프롭 드릴링(prop drilling) 없이 표현적(expressive)이고 선언적인(declarative) 컴포넌트를 만들 수 있다. 커스터마이징이 용이하고 관심사를 분리하여 이해가 쉬운 API를 갖춘 컴포넌트를 원한다면 이 패턴을 고려해봐야한다.
* 프롭 드릴링(prop drilling)이란 App 컴포넌트에서 X컴포넌트에게 데이터를 주고 싶을 때, 또는 X와 Y에는 필요없지만 Z컴포넌트에게 데이터를 주고 싶을 때 상위 컴포넌트에서 프로퍼티를 하위로 전달해주는 것을 말한다.
1️⃣ 예제
https://github.com/alexis-regnaud/advanced-react-patterns/tree/main/src/patterns/compound-component
2️⃣ 장점
- API 복잡성 감소: 하나의 부모 컴포넌트에 모든 props를 집어넣고 하위 UI 컴포넌트로 향해 내려가는 대신 각 prop는 가장 적합한 SubComponent에 연결되어 있다.
// Bad
return (
<Counter
label="label"
max={10}
iconDecrement="minus"
iconIncrement="plus"
onChange={handleChangeCounter}
/>
);
// Good
return (
<Counter onChange={handleChangeCounter}>
<Counter.Decrement icon={"minus"} />
<Counter.Label>Counter</Counter.Label>
<Counter.Count max={10} />
<Counter.Increment icon={"plus"} />
</Counter>
);
- 유연한 마크업 구조: 컴포넌트의 UI가 뛰어난 유연성을 가지고 있고, 하나의 컴포넌트로부터 다양한 케이스를 생성할 수 있다. 예를 들어, 사용자는 SubComponent의 순서를 변경하거나 이 중에서 무엇을 표시할지 정할 수 있다.

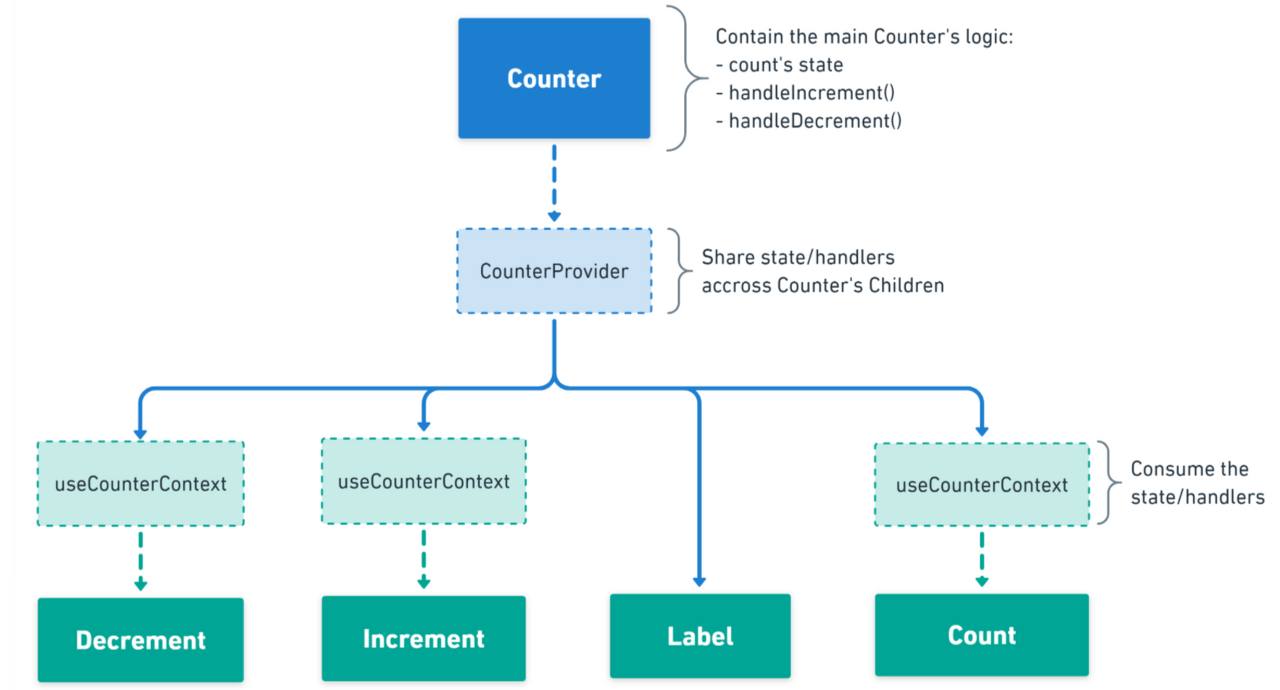
- 관심사의 분리: 대부분의 로직은 기본 Counter 컴포넌트에 포함되며, React.Context는 모든 자식 컴포넌트의 states와 handlers를 공유하는 데 사용된다. 따라서 책임 소재를 명확히 분리할 수 있다.

3️⃣ 단점
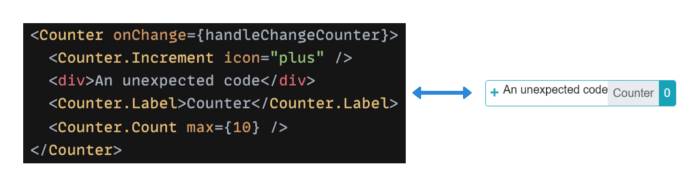
- 과도한 UI 유연성: 유연성이 높다는 것은 예기치 않은 동작을 유발할 가능성이 크다는 것을 의미한다. 예를 들어, 불필요한 자식 컴포넌트가 존재하거나, 필요한 자식 컴포넌트가 없을 수도 있고, 자식 컴포넌트의 순서가 잘못되어 있을 수 있다. 또한, 개발자는 사용자가 컴포넌트를 어떻게 사용하기를 원하는지에 따라, 유연성에 어느 정도 제한을 두고 싶을수도 있다.

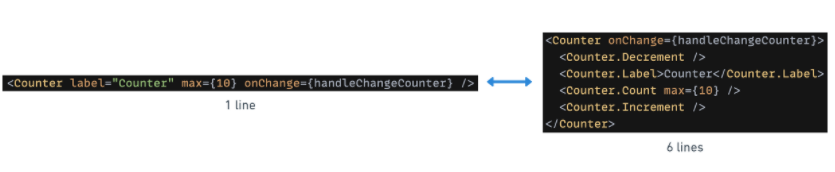
- 무거운 JSX: 이 패턴을 적용하면 JSX 행 수가 증가한다. 특히 EsLint나 Prettier와 같은 코드 포맷터를 사용하는 경우 더욱 심각해진다. 단일 컴포넌트에서는 큰 문제가 없지만, 규모가 커질수록 그 차이가 확연하게 드러난다.
* JSX : 자바스크립트와 XML 구문을 합쳐서 만들어진 문법, 뛰어난 표현력으로 인해 코드의 가독성이 높다.

📌 Criteria
- Inversion of Control : ★☆☆☆
- Integration complexity : ★☆☆☆
📘 이 패턴을 사용하는 라이브러리
'Frontend > React.js' 카테고리의 다른 글
| [React] 04. 리액트 디자인 패턴 (Props Getters Pattern) (0) | 2022.06.28 |
|---|---|
| [React] 03. 리액트 디자인 패턴 (Custom Hook Pattern) (1) | 2022.06.27 |
| [React] JSX란? (with. Babel) (0) | 2022.06.20 |
| [React] 02. 리액트 디자인 패턴 (Control Props Pattern) (0) | 2022.02.07 |
| [Next.js] Vercel로 프론트 배포하기 (0) | 2022.01.08 |








최근댓글