
1️⃣ MVC
MVC는 Model + View + Controller를 말한다.
1-1. 구조

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분
1-2. 동작
- 사용자의 Action들은 Controller에 들어오게 된다
- Controller가 사용자의 Action를 확인하고, Model을 업데이트한다
- Controller가 Model을 나타내줄 View를 선택한다
- View가 Model을 이용하여 화면을 나타낸다
※ 참고 - MVC에서 View가 업데이트 되는 방법
- View가 Model을 이용하여 직접 업데이트
- Model에서 View에게 Notify 하여 업데이트
- View가 Polling으로 주기적으로 Model의 변경을 감지하여 업데이트
1-3. 특징
Controller는 여러개의 View를 선택할 수 있는 1:N 구조이다
Controller는 View를 선택할 뿐 직접 업데이트 하지 않는다 (View는 Controller를 알지 못함.)
1-4. 장점
MVC 패턴의 장점은 널리 사용되고 있는 패턴이라는 점에 걸맞게 가장 단순하고, 단순하다 보니 보편적으로 많이 사용되는 디자인패턴이다.
1-5. 단점
View와 Model 사이의 의존성이 높다. View와 Model의 높은 의존성은 어플리케이션이 커질 수록 복잡하지고 유지보수가 어렵게 만들 수 있다.
2️⃣ MVP
MVP는 Model, View, Presenter를 말한다.
Model과 View는 MVC 패턴과 동일하고, Controller 대신 Presenter가 존재한다.
2-1. 구조

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분 (=View와 Model을 이어줌)
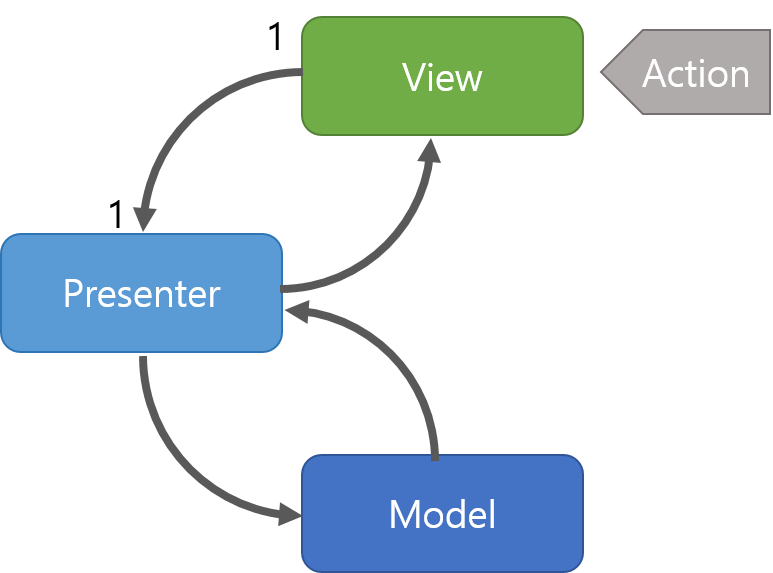
2-2. 동작
- 사용자의 Action이 View를 통해 들어온다.
- View가 데이터를 Presenter에 요청한다
- Presenter가 Model에게 데이터를 요청한다
- Model이 Presenter에서 요청받은 데이터에 응답한다
- Presenter는 View에게 데이터를 응답한다
- View는 Presenter가 응답한 데이터를 이용하여 화면을 나타낸다
2-3. 특징
Presenter와 View는 1:1 관계이며 Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 역할을 한다.
2-4. 장점
MVP 패턴은 MVC 패턴의 단점이었던 View와 Model의 의존성을 해결하였다.
2-5. 단점
어플리케이션이 복잡해 질 수록 View와 Presenter 사이의 의존성이 강해지는 단점이 있다.
3️⃣ MVVM
MVVM는 Model, View, View Model를 말하며, Model과 View은 다른 패턴과 동일하다.
3-1. 구조

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- View Model : View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분
3-2. 동작
- 사용자의 Action이 View를 통해 들어온다
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다
- View Model은 Model에게 데이터를 요청한다
- Model은 View Model에게 요청받은 데이터를 응답한다
- View Model은 응답 받은 데이터를 가공하여 저장한다
- View는 View Model과 Data Binding하여 화면을 나타낸다
3-3. 특징
MVVM 패턴은 Command 패턴과 Data Binding 두 가지 패턴을 사용하여 구현되었다.
Command 패턴과 Data Binding을 이용하여 View와 View Model 사이의 의존성을 없앴다
View Model과 View는 1:n 관계이다
3-4. 장점
MVVM 패턴은 View와 Model 사이의 의존성이 없으며, Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성도 없앤 디자인패턴이다. 즉 각각의 부분이 독립적이기 때문에 모듈화 하여 개발할 수 있다.
3-5. 단점
View Model의 설계가 어렵다
'Frontend > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 특정 문자로 시작하거나 끝나는지 확인하기 (0) | 2022.01.13 |
|---|---|
| [JS] 자바스크립트 문자열에서 숫자만 추출하기 (0) | 2021.12.20 |
| [JS ] 모듈 패턴 (Module Pattern) (0) | 2021.09.13 |
| [JS] 자바스크립트 Web Storage (0) | 2021.09.12 |
| [JS] 매개변수(Parameter)와 전달인자(Argument) (2) | 2021.09.11 |








최근댓글