반응형

1. 노드(node)
* HTML DOM ( 참고: https://www.w3schools.com/js/js_htmldom.asp )
- 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있다.
- 노드를 정의하고, 노드 사이의 관계를 보여주는 역할을 한다.
- 노드 트리에 포함된 모든 노드에 접근할 수 있도록 해준다.

2. 노드의 종류
* W3C HTML DOM 표준에 따르면, HTML 문서의 모든 것은 노드이다.
| 노드 | 설명 |
| 문서 노드(document node) | HTML 문서 전체를 나타내는 노드 |
| 요소 노드(element node) | 모든 HTML 요소는 요소 노드이며, 속성 노드를 가질 수 있는 유일한 노드 |
| 속성 노드(attribute node) | 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가지고 있음. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않음. |
| 텍스트 노드(text node) | HTML 문서의 모든 텍스트는 텍스트 노드임. |
| 주석 노드(comment node) | HTML 문서의 모든 주석은 주석 노드임. |
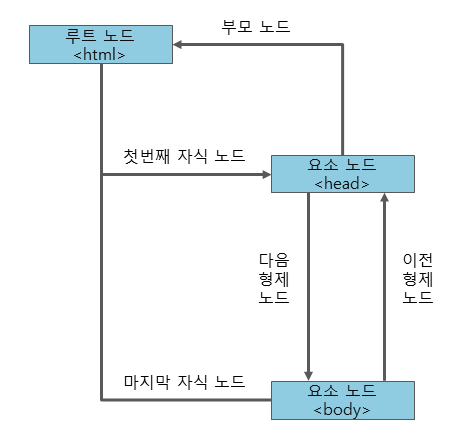
3.노드 간의 관계
- 노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있다.
- 노드 트리의 가장 상위에는 단 하나의 루트 노드(root node)가 존재한다.
- 루트 노드를 제외한 모든 노드는 단 하나의 부모 노드(parent node)만을 가진다.
- 모든 요소 노드는 자식 노드(child node)를 가질 수 있다.
- 형제 노드(sibling node)란 같은 부모 노드를 가지는 모든 노드를 가리킨다.
- 조상 노드(ancestor node)란 부모 노드를 포함해 계층적으로 현재 노드의 상위에 존재하는 모든 노드를 가리킨다.
- 자손 노드(descendant node)란 자식 노드를 포함해 계층적으로 현재 노드의 하위에 존재하는 모든 노드를 가리킨다.

#참고사이트
https://www.w3schools.com/js/js_htmldom.asp
http://tcpschool.com/javascript/js_dom_node
반응형
'Frontend > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 클래스(Class) (0) | 2021.08.20 |
|---|---|
| [JS] 자바스크립트로 버튼 비활성화 하기 (0) | 2021.08.18 |
| [JS] 자바스크립트 form 이벤트 (0) | 2021.08.15 |
| [JS] 자바스크립트 소수점 다루기 (0) | 2021.08.14 |
| [JS] Tag, Class, id로 원하는 요소 찾기 (0) | 2021.08.13 |








최근댓글