반응형

🌈 React native APK 파일 추출하기
안드로이드 apk 파일을 추출하는 방법에 대해 정리한 포스팅이다.
0️⃣ 공통사항
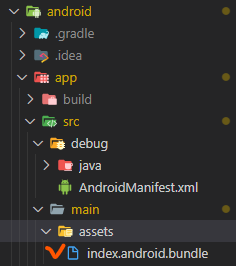
APK를 추출하기 전에 앞서 추출을 위해서는 android/app/src/main/assets 디렉토리가 존재해야 하므로 해당 디렉토리가 존재하지 않는경우 assets 폴더를 생성한다.
1️⃣ 명령어로 추출하기
커맨드에 아래 명령어를 입력할 경우 assets 디렉토리에 번들 파일이 생성된다.
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
그 후 npx react-native run-android 명령어 (또는 ./gradlew assembleDebug)를 입력하여 로컬 서버를 기동하게되면 app/build/output/app/debug 경로에 apk 파일이 생성된다.
2️⃣ 안드로이드 스튜디오로 추출하기
1번과 마찬가지로 우선 번들파일을 생성해야 하므로 커맨드에 아래 명령어를 입력한다.
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
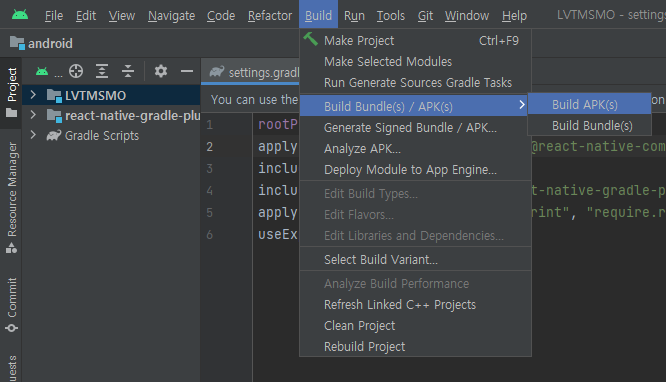
그 후 안드로이드 스튜디오에서 상단의 Build > Build Bundle / APK > Build APK 를 차례대로 눌러주면
app/build/output/app/debug 경로에 APK파일이 생성된다.

반응형
'Mobile > React Native' 카테고리의 다른 글
| [React Native] Error: Duplicate resources 오류 해결 방법 (0) | 2023.02.13 |
|---|---|
| [React Native] React Native Cli에서 Expo 모듈 설치하여 사용하기 (0) | 2023.02.02 |
| [React Native] Expo-CLI 개발 환경 세팅 방법 정리 (0) | 2023.01.30 |
| [React Native] React-Native-CLI 와 Expo-CLI 비교 (0) | 2022.07.20 |








최근댓글