
🌈 타입스크립트 개발환경 세팅하는 방법
타입스크립트 개발환경을 구성하기 위해서는 npm이 필요하기 때문에 node.js가 설치되어 있어야 하며,
개발 툴로는 Visual studio Code를 사용할 것이기에 두 가지 모두 설치되어 있다는 가정하에 포스팅한다.
또한, vscode는 추가적인 플러그인을 설치하지 않아도 Typescript에 대한 intellisense를 제공한다.
1️⃣ 타입스크립트 설치
아래 명령어를 통해 typescript를 설치한다.
npm install typescript
설치가 정상적으로 완료되었는지 확인하기 위해 버전을 확인하는 명령어를 입력한다.
npx tsc -v
2️⃣ tsconfig.json 생성 및 설정
tsconfig.json 파일이 필요한 데에는 두 가지 이유가 있다.
- vscode의 intellisense가 .ts 파일을 인식하는 방법을 제어하기 위해서 필요하다.
- tsc가 타입스크립트를 자바스크립트로 컴파일하는 과정에서 필요하다.
◾ 파일 생성
아래 명령어를 통해 tsconfig.json을 생성하거나 직접 파일을 만든다.
npx tsc --init
◾ 설정
Typescript Docs 를 참고하여 설정 파일을 작성한다.
/* 작성 예시 */
{
"compilerOptions": {
"target": "es2016", // 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 가능
"module": "commonjs", //무슨 import 문법 쓸건지 'commonjs', 'amd', 'es2015', 'esnext'
"allowJs": true, // js 파일들 ts에서 import해서 쓸 수 있는지
"checkJs": true, // 일반 js 파일에서도 에러체크 여부
"jsx": "preserve", // tsx 파일을 jsx로 어떻게 컴파일할 것인지 'preserve', 'react-native', 'react'
"declaration": true, //컴파일시 .d.ts 파일도 자동으로 함께생성 (현재쓰는 모든 타입이 정의된 파일)
"outFile": "./", //모든 ts파일을 js파일 하나로 컴파일해줌 (module이 none, amd, system일 때만 가능)
"outDir": "./", //js파일 아웃풋 경로바꾸기
"rootDir": "./", //루트경로 바꾸기 (js 파일 아웃풋 경로에 영향줌)
"removeComments": true, //컴파일시 주석제거
"strict": true, //strict 관련, noimplicit 어쩌구 관련 모드 전부 켜기
"noImplicitAny": true, //any타입 금지 여부
"strictNullChecks": true, //null, undefined 타입에 이상한 짓 할시 에러내기
"strictFunctionTypes": true, //함수파라미터 타입체크 강하게
"strictPropertyInitialization": true, //class constructor 작성시 타입체크 강하게
"noImplicitThis": true, //this 키워드가 any 타입일 경우 에러내기
"alwaysStrict": true, //자바스크립트 "use strict" 모드 켜기
"noUnusedLocals": true, //쓰지않는 지역변수 있으면 에러내기
"noUnusedParameters": true, //쓰지않는 파라미터 있으면 에러내기
"noImplicitReturns": true, //함수에서 return 빼먹으면 에러내기
"noFallthroughCasesInSwitch": true, //switch문 이상하면 에러내기
}
}
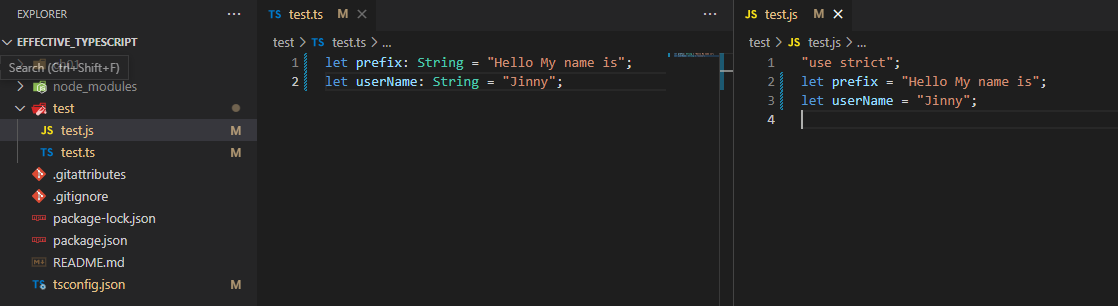
3️⃣ Typescript 컴파일
타입스크립트 파일은 자바스크립트 파일로 컴파일되어야 하며, 컴파일 명령어는 아래와 같다.
npx tsc
앞의 명령어는 명령어를 입력해야지만 컴파일되는데,
기존 명령어에-w 옵션을 붙여 입력하면 파일을 수정 후 저장할 때마다 자동으로 컴파일된다.
npx tsc -w
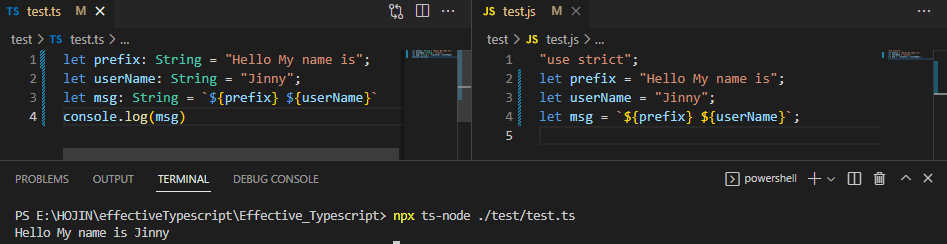
💥 번외) 컴파일하지 않고 TS파일을 실행하는 방법
타입스크립트 파일은 자바스크립트 파일로 컴파일하지 않고 실행하는 방법이 있다.
먼저 터미널에 아래 명령어를 입력하여 ts-node를 설치한다.
npm install --save-dev ts-node
설치 완료 후 아래 명령어를 입력하여 결괏값을 터미널로 확인할 수 있다.
npx ts-node [경로]




최근댓글