반응형

🌈 스벨트 컴포넌트 라이프사이클(Svelte Lifecycle)

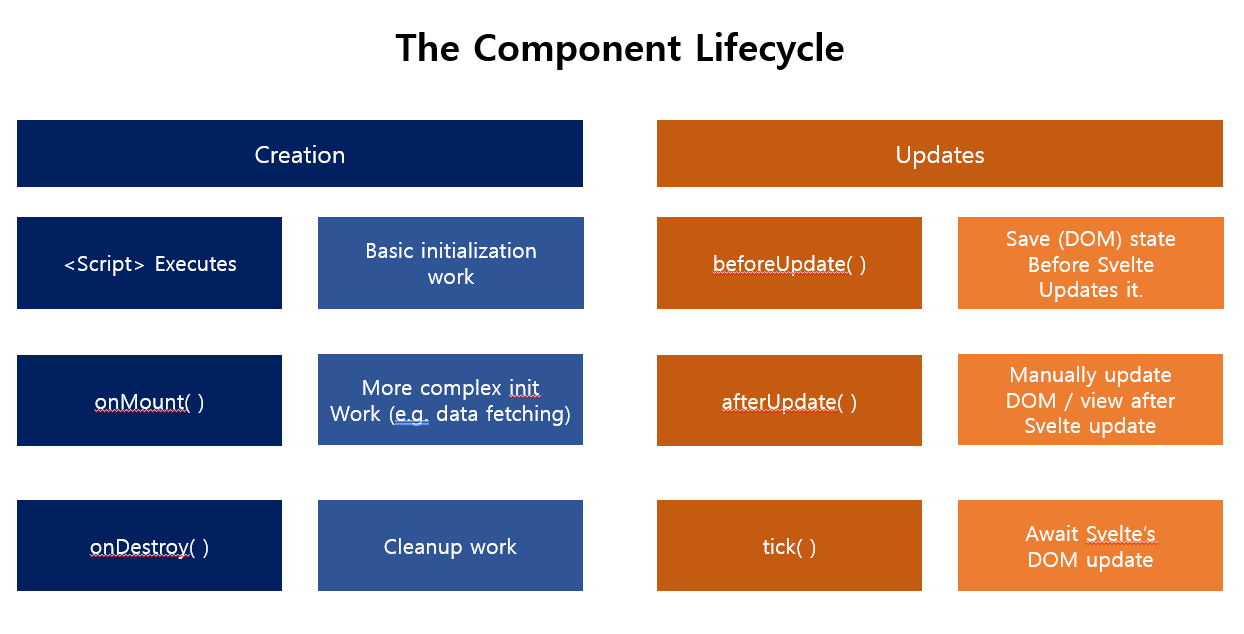
1️⃣ Creation
◾ Script Executes
- DOM 이 랜더링 될 때 실행/초기화
- 컴포넌트 내 프로퍼티 및 변수 지정, 함수 정의 ...
◾ onMount( )
- 데이터가 페칭될때 실행
◾ onDestroy( )
- 컴포넌트가 DOM에서 분리될 때 실행
2️⃣ Updates
◾ beforeUpdate( )
- 업데이트가 실제 DOM에 반영되기 직전에 코드를 실행
◾ afterUpdate( )
- Svelte가 DOM에 연결된 직후에 실행
◾ tkck( )
- 수행할 작업을 예약한 다음 작업이 완료되면 작업 루프에서 제거
- Node.js의 이벤트 루프를 생각하면 된다.
- tick을 사용하면 각각의 완료된 작업을 연결할 수 있다.
- Svelte가 DOM을 업데이트하는 것을 기다린 다음 필요한 작업을 수행하며,
해당 작업이 완료되었을 때 DOM에 연결되어 업데이트가 진행된다.
반응형
'Frontend > Svelte' 카테고리의 다른 글
| [Svelte] 스벨트의 읽기 가능 스토어란? (Readable Stores) (0) | 2023.01.20 |
|---|---|
| [Svelte] 스벨트의 쓰기 가능 스토어란? (Writable Stores) (0) | 2023.01.19 |
| [Svelte] 스벨트 전개(Spread) 프로퍼티와 슬롯(Slot) 사용하기 (0) | 2023.01.12 |
| [Svelte] 스벨트 커스텀 이벤트와 이벤트 데이터 추출하기 (0) | 2023.01.12 |
| [Svelte] 두 가지 종류의 컴포넌트 (Container VS Presentational component) (0) | 2023.01.08 |








최근댓글