반응형

📌 배열의 합계, 평균 구하기
자바스크립트에서 배열의 합계와 평균을 구하는 방법으로 reduce( )를 사용하면 된다.
또한, 배열의 역순으로 연산을 원할 때는 reduceRight( )를 사용하면 된다.
1️⃣ reduce( ) - 합계 구하기

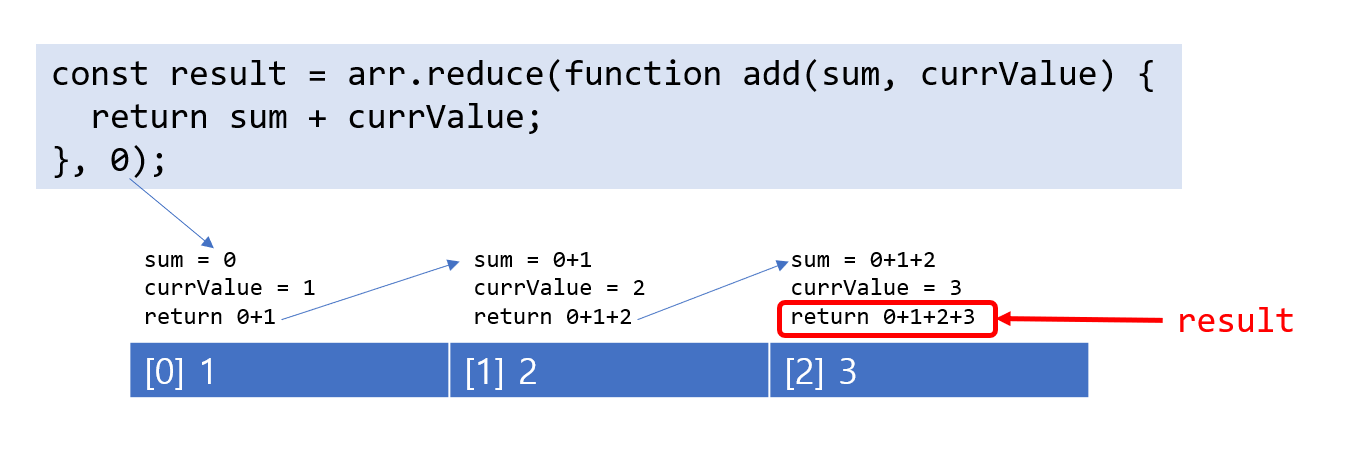
reduce( )의 callback 함수는 누적 값과 현재 처리 중인 배열의 element(=currValue)를 파라미터로 받는다.
누적 값과 currValue의 합을 리턴하면 리턴된 값이 callback 함수의 누적 값(sum)으로 전달된다.
const arr = [1, 2, 3];
const result = arr.reduce(function add(sum, currValue) {
return sum + currValue;
}, 0);
console.log(result); // 6
reduce( ) 초기값을 지정하지 않으면 배열의 첫 번째 값을 처리할 때 sum 값으로 배열의 첫 번째 값(arr[0])이 설정된다.
아래 예제에서는 빈 배열이 전달되었으므로 arr[0]은 null 값이기 때문에 에러가 발생한다.
따라서, 초기값을 지정하여 에러 발생을 피하는 것이 좋다.
const arr = [];
const result = arr.reduce(function add(sum, currValue) {
return sum + currValue;
});
console.log(result); // ERROR
2️⃣ reduce( ) - 평균 구하기
reduce( )를 사용하여 배열의 합을 구하고 결과값을 배열의 길이로 나누어서 평균값을 계산한다.
const arr = [1, 2, 3];
const result = arr.reduce(function add(sum, currValue) {
return sum + currValue;
}, 0);
const average = result / arr.length;
console.log(average); // 2
3️⃣ reduceRight( )
educeRight( )는 reduce( )와 기능이 동일하며 배열의 오른쪽부터 연산을 수행한다.
const arr = ['a', 'b', 'c'];
const result = arr.reduceRight(function (str, currValue) {
return str + currValue;
}, '');
console.log(result); // cba
반응형
'Frontend > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 함수 실행 시간 측정하기 (0) | 2022.02.24 |
|---|---|
| [JS] 자바스크립트 배열의 특정 값 제거하기 (0) | 2022.02.22 |
| [JS] 배열에서 특정 값 개수 구하기 (0) | 2022.02.19 |
| [JS] 자바스크립트 배열의 최댓값, 최솟값 구하기 (0) | 2022.02.18 |
| [JS] 마우스 클릭 좌표(위치) 가져오기 (0) | 2022.02.17 |








최근댓글