반응형

처음 Spring Project 생성 후 jsp파일에 css나 js 파일을 적용시킬 때 경로 설정이 잘 안될때가 있다.
이 포스팅에서 설명하는 방법은 contextPath를 통해 경로 설정을 간편하게 하는 방법이다.
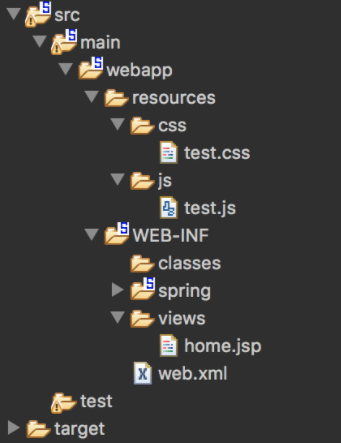
✔ Package 구조

home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="${path}/resources/js/test.js"></script>
<link rel="stylesheet" href="${path}/resources/css/test.css"/>
</head>
<body>
</body>
</html>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<script src="${path}/resources/js/test.js"></script>
<link rel="stylesheet" href="${path}/resources/css/test.css"/>
반응형
'Backend > Java (Spring)' 카테고리의 다른 글
| [Spring] Model 객체 (Model, ModelMap, ModelAndView)에 대해서 (0) | 2022.03.21 |
|---|---|
| [SPRING] ava.lang.IllegalArgumentException: AJP 연결자는 secretRequired="true"로 구성되었으나 보안 속성이 널 또는 ""입니다. (0) | 2022.03.04 |
| [JAVA] 생성자(Contructor)와 New 키워드 (0) | 2021.09.19 |
| [JAVA] 래퍼 클래스와 박싱, 언박싱 (0) | 2021.09.18 |
| [JAVA] Enum 클래스 선언 및 사용방법 (1) | 2021.09.18 |








최근댓글