
1. PWA
PWA는 Progressive Web App의 약자로, 웹의 장점과 앱의 장점을 결합한 환경이다.
▶ PWA의 장점
- 웹 애플리케이션의 일종으로 HTML, CSS, JS 를 포함한 웹 기술들을 사용하여 만듦
- 웹 표준을 준수하는 브라우저라면 어떠한 플랫폼에서라도 동작함
- 오프라인 작업, 푸시 알림, 하드웨어 접근, 데스크톱과 모바일 장치의 네이티브 애플리케이션과
유사한 사용자 경험의 창출을 가능하게함 (= Native 기능 지원)
- 웹 애플리케이션이기 때문에 개발자나 사용자가 앱 스토어를 통해 설치할 필요가 없음(= 웹 앱)
▶ PWA의 단점
- PWA를 지원하지 않는 브라우저(=구버젼 브라우저)에서는 이용할 수 없음
▶ 기존의 앱과의 차이점
- 기존 앱은 앱스토어를 통해 다운로드 및 설치를 해야 함
- PWA는 다운로드 및 설치 없이 인터넷 페이지에 접속 후 곧바로 이용 가능
- 오프라인 환경에서도 접근 가능
▶ 서비스워커
- 서비스워커는 브라우저가 백그라운드에서 실행하는 스크립트이며 웹 페이지와는 별개로 작동한다.
- 웹 푸시(알림), 백그라운드 동기화, 캐싱 등의 기술적 기반을 제공한다.

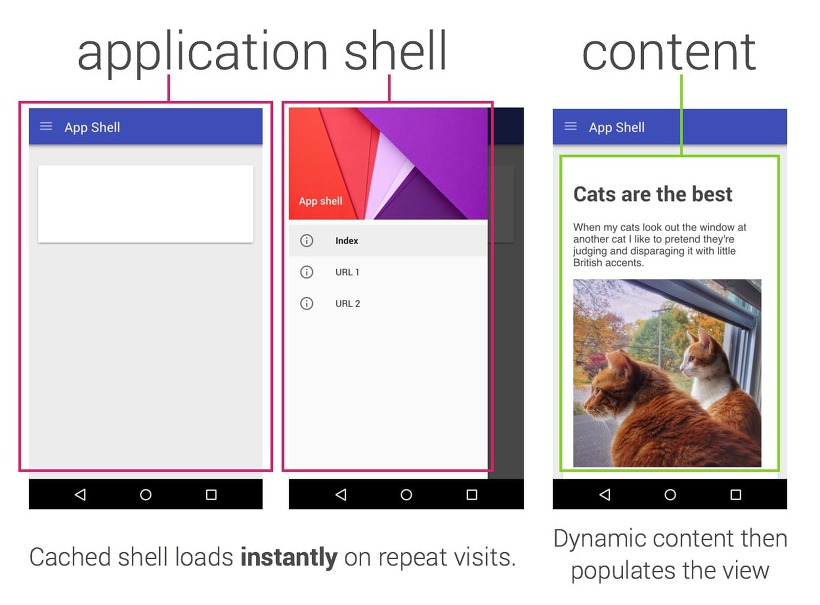
- PWA에서는 상단바, 메뉴 등 고정적인 컴포넌트를 앱 셸이라고한다.
- 서비스워커를 통해 앱 셸을 캐싱해두면 오프라인 상태에서도 앱 셸을 정상적으로 불러올 수 있다.
#참고사이트
https://developer.mozilla.org/ko/docs/Web/Progressive_web_apps/Introduction
'Frontend > Vue.js' 카테고리의 다른 글
| [Vue] $nextTick() 사용방법 (0) | 2021.08.07 |
|---|---|
| [Vue] 부모-자식 컴포넌트간 데이터 전달 (0) | 2021.08.02 |
| [Vue] 컴포넌트 재사용을 위한 Slots 활용하기 (0) | 2021.07.28 |
| [Vue] vue.js 라이프 사이클 (0) | 2021.07.26 |
| [Vue] Date.now()를 통해 실시간 타임스탬프 만들기 (0) | 2021.07.19 |








최근댓글