반응형

🌈 Svelte 프로젝트 개발환경 세팅하기
스벨트(Svelte)는 React 또는 Vue처럼 Node를 기반으로 하기 때문에
스벨트 프로젝트를 시작하기 위해서는 먼저 node가 설치되어 있어야 한다.
또한 이번 포스팅에서는 스벨트 공식문서에서 제안하는 방법을 기반으로한 세팅 방법에 대해서 다룬다.
🙋♂️ 준비사항
▪ Node
▪ Visual studio code
▪ visual studio code Extention

👨💻 프로젝트 생성 ~ 로컬 기동
◾ npm create vite@latest myapp -- --template svelte
myapp 부분에는 프로젝트의 이름을 입력하면 된다.

◾ cd myapp
◾ npm install

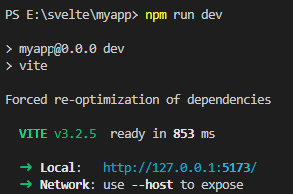
◾ npm run dev
기본 포트인 5173 포트에 스벨트 프로젝트가 정상적으로 기동된 것을 확인할 수 있다.

◾ 브라우저 접속

📌 참고 사이트
Svelte Docs :: GETTING STARTED
반응형
'Frontend > Svelte' 카테고리의 다른 글
| [Svelte] 두 가지 종류의 컴포넌트 (Container VS Presentational component) (0) | 2023.01.08 |
|---|---|
| [Svelte] HTML에서의 조건문과 루프 방법 정리 (1) | 2022.12.20 |
| [Svelte] 기본 구문 및 핵심 기능 정리 (0) | 2022.12.19 |
| [Svelte - 완벽 가이드] 수강 시작! (2) | 2022.12.14 |
| [Svelte] Svelte bundle 오류 해결 방법(404: bundle...) (0) | 2022.11.22 |








최근댓글