반응형

📌 자바스크립트 마우스 클릭 좌표(위치) 가져오기
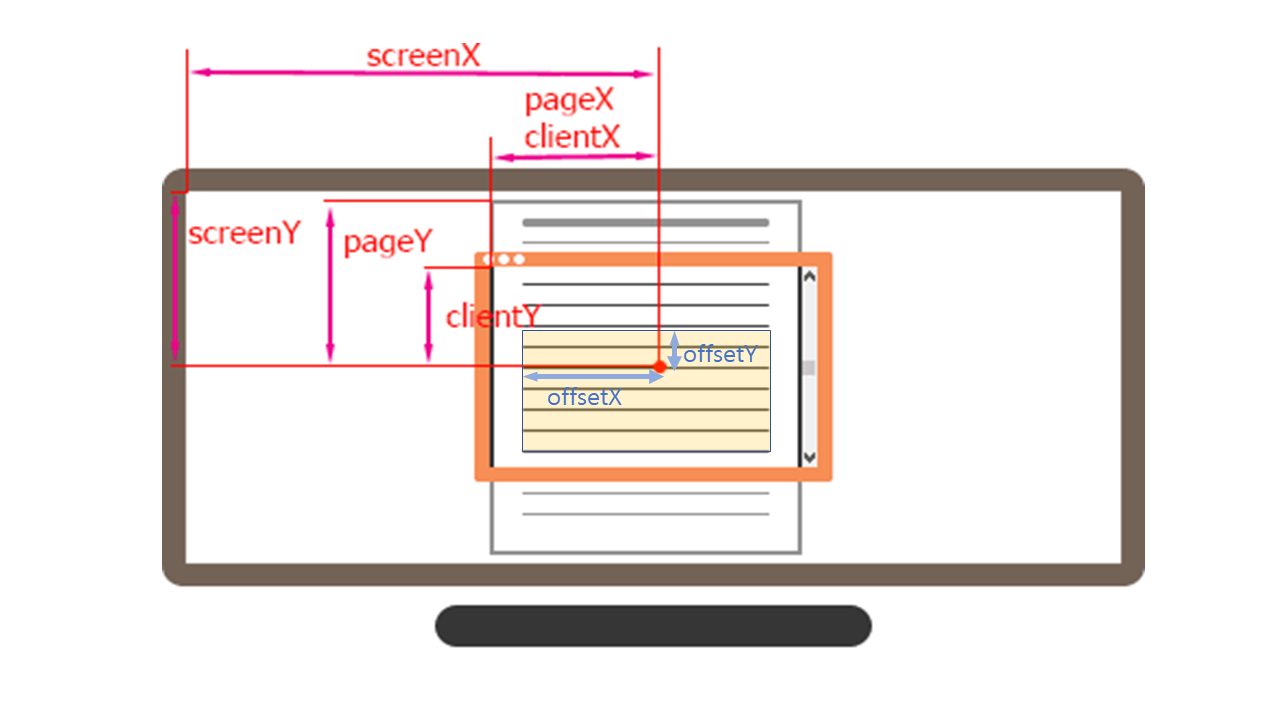
마우스로 화면상 위치를 클릭했을 때 얻을 수 있는 좌표에는 네 가지 좌표가 있다.

1️⃣ 좌표의 종류
◾ screenX, screenY
사용자 모니터 화면을 기준으로 좌표를 표시하며, 왼쪽 상단 모서리가 (0, 0)이 된다.
◾ pageX, pageY
웹 브라우저 전체 페이지를 기준으로 좌표를 표시한다.
스크롤이 존재하는 페이지의 경우 스크롤될 때마다 pageY의 좌표값이 변경된다.
◾ clientX, clientY
사용자에게 보여지는 페이지 영역을 기준으로 좌표를 표시한다.
스크롤바가 존재하고, 스크롤되더라도 특정 지점의 clientX, clientY의 값은 동일하다.
◾ offsetX, offsetY
좌표를 출력하도록 하는 이벤트가 걸려있는 DOM node를 기준으로 좌표를 표시한다.
특정 div 영역에서 offsetX, offsetY를 출력한다면, div의 왼쪽 상단 왼쪽 상단 모서리가 (0, 0)이 된다.
2️⃣ 예제
<div id='my_div'>
</div>
<input id='my_btn' type='button' value='clear' />
<div id='result'>
</div>
<script>
const div = document.getElementById('my_div');
const btn = document.getElementById('my_btn');
const result = document.getElementById('result');
div.addEventListener('click', (e) => {
result.innerHTML = `<div>screenX, Y: (${e.screenX}, ${e.screenY})</div>`;
result.innerHTML += `<div>clientX, Y: (${e.clientX}, ${e.clientY})</div>`;
result.innerHTML += `<div>pageX, Y: (${e.pageX}, ${e.pageY})</div>`;
result.innerHTML += `<div>offsetX, Y: (${e.offsetX}, ${e.offsetY})</div>`;
});
btn.addEventListener('click', (e) => {
result.innerHTML= '';
});
</script>
반응형
'Frontend > JavaScript' 카테고리의 다른 글
| [JS] 배열에서 특정 값 개수 구하기 (0) | 2022.02.19 |
|---|---|
| [JS] 자바스크립트 배열의 최댓값, 최솟값 구하기 (0) | 2022.02.18 |
| [JS] 자바스크립트 스크롤바 위치 가져오기 (0) | 2022.02.16 |
| [JS] 자바스크립트로 HTML 클래스 다루기(추가, 변경, 제거, 토글) (0) | 2022.02.15 |
| [JS] 대소 문자 구분 없이 문자열 비교하기 (0) | 2022.02.14 |








최근댓글